There are many tools and tricks to be productive that reduce keystrokes and switching between open windows/applications. Here are some that are so powerful but uncommon.
Tabnine
USE CASE: always
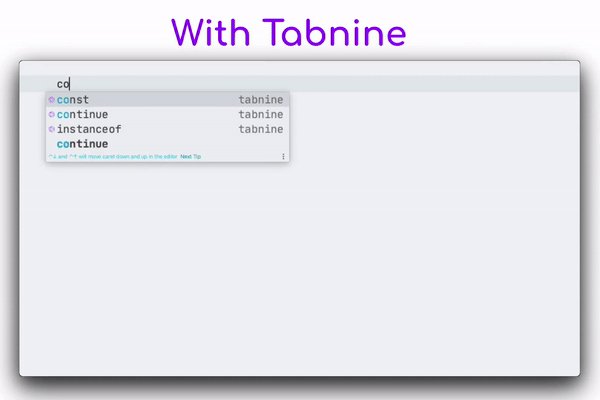
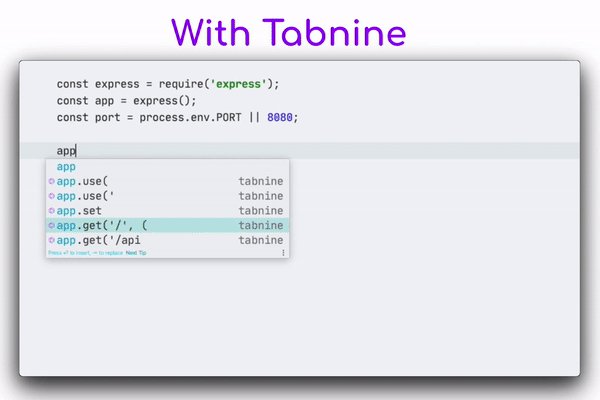
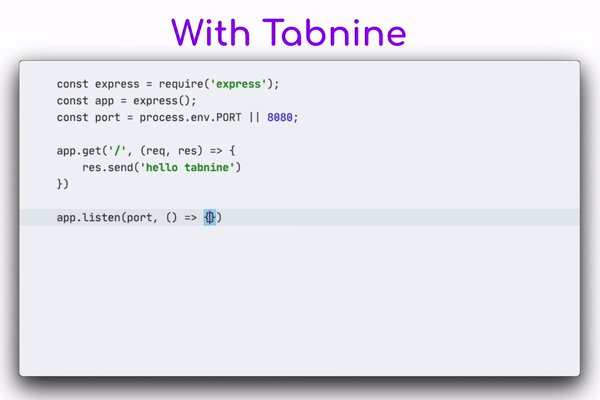
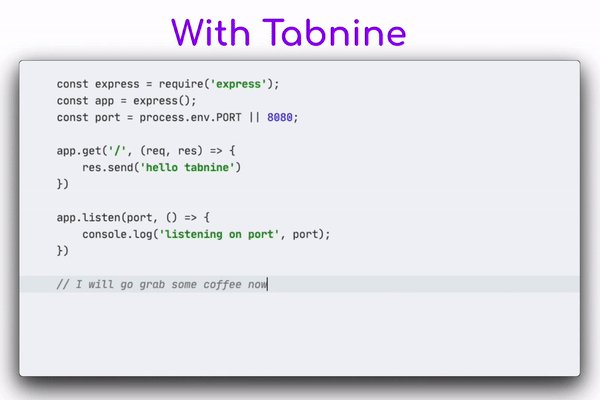
Tabnine is an autocomplete that helps developers write code faster, using a deep learning model that improves suggestion quality. It is available as VS Code extension. it supports many languages like TS, JS, Java, Bash, Haskell, C++,...etc. What I notice after observing it for a while is any pattern-based snippets will be guessed and what makes sense to me will not be.
alternatives: Kite

Quokka
USE CASE: logging console.log(...)
one of the things that were annoying me is leaving my text editor for just logging a variable or otherwise, which is a real distraction to the eyes, brain, and fingers. With Quokka.js my logs are in-line direct in VS Code, which is awesome.
Quokka.js is a developer productivity tool for rapid JavaScript / TypeScript prototyping. Runtime values are updated and displayed in your IDE next to your code, as you type.
If you use VS Code, you can install the extension and run it using the command palate by typing "Quokka" to see a list of the available commands or use the shortcut Ctrl/Cmd + k + q to run the code in the current file.
if you purchase the pro version you do not need to use `` just initiate your variable or call you functions and the in-line logs will be shown up.

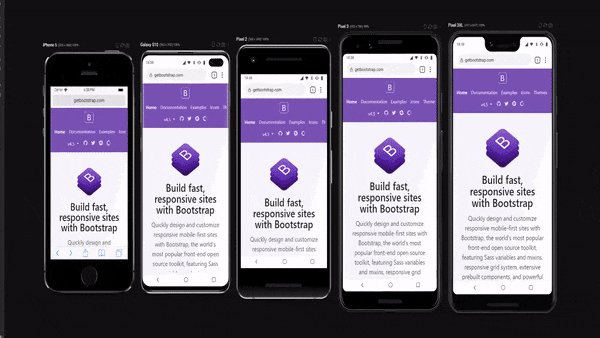
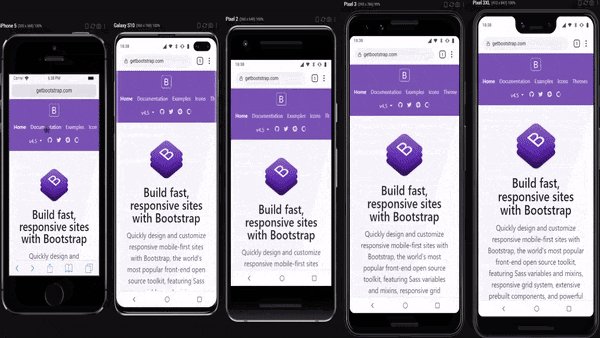
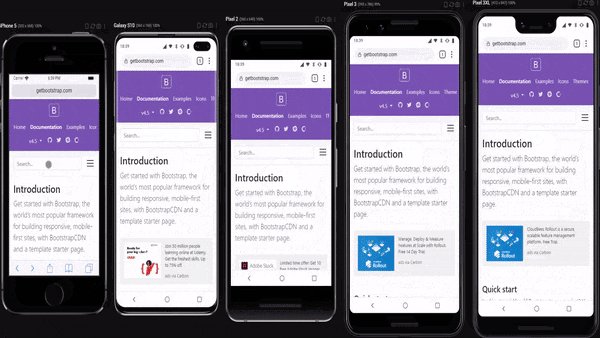
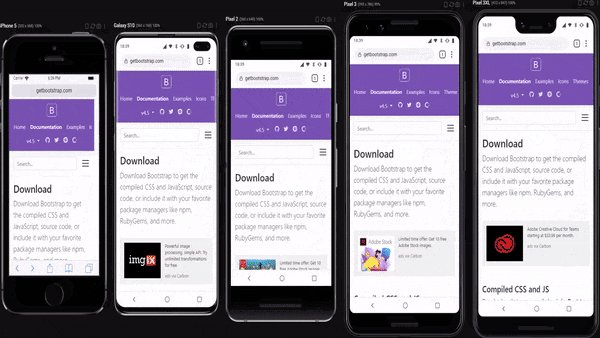
Sizzy
USE CASE: responsive design
It is a browser made specifically for responsive development. It allows you to preview a website on multiple devices at once. The goal is to save developer time and increase the productivity of designers and developers. There are many alternatives out there such as Responsively, Blisk They are free to use but with limited features. Also, you can check responsinator if you do not want to install an additional browser on your device.

User Snippet
USE CASE: repetitive code snippets
Before I use VS Code snippets to add my customs snippets I used to search for snippet extensions so that I type less, and I wished if I can create my own. My dream came true quite soon. Wen can create our custom snippets very easily regardless of programming language. It is a feature in VS Code and no need to install an extension for that purpose.
You can access them in VS Code via:
win: File > Preferences > User Snippets
mac: Code > Preferences > User Snippets
or just type in the command palate user snippet and you will be prompted to choose the language first. Your snippets are just an array of strings for every line.
 briefly:
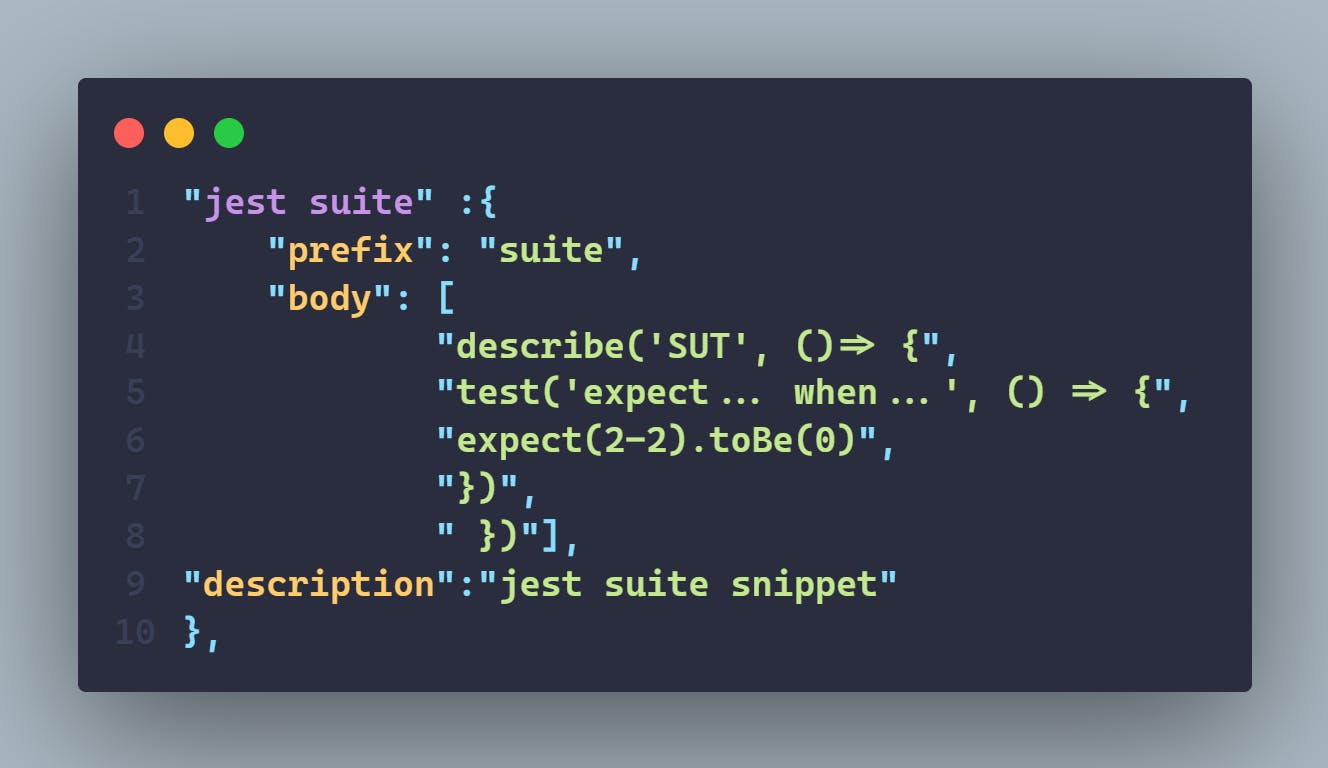
The first property is the name of the snippet.
briefly:
The first property is the name of the snippet.
The prefix is what triggers the snippet
The body is what the snippet is
Description is self-explanatory
if you need an in-depth article on this topic hit here
Ngrok
USE CASE: public URL for localhost
if you develop and you want to test your site on mobile or you want to share it with someone, here Ngrok comes into play, it creates a public Url for your localhost by running the command
./ngrok http 3000
or the port you use. You need to have the executable file in your root directory.
To see the complete guide Ngrok
REST Client
USE CASE: sending REST APIs requests
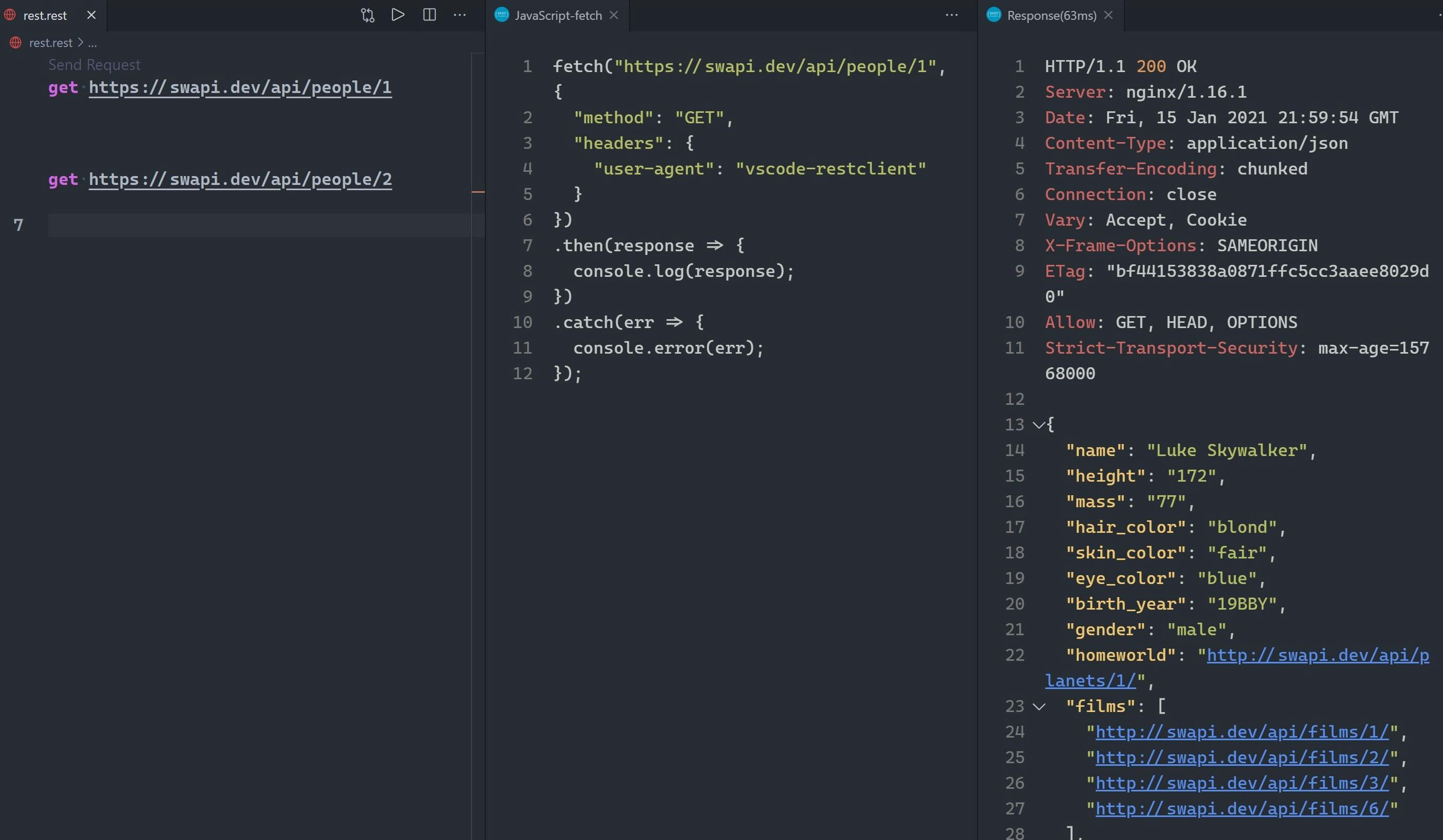
REST Client allows you to send HTTP requests and view the response in Visual Studio Code directly, and generate code for it.
all that you need to have a file with .rest extension to send a request or more to an APIs and to generate code select the request and use shortcut
win: Ctrl+Alt+C
mac: Cmd+Alt+C
or right-click in the editor and then select Generate Code Snippet in the menu.

Repository starter
USE CASE: project-setup
Having a repo on Github with all often-used packages such as ESlint, Prettier, Axios...etc, and with your configurations can save you a ton of time when you start a new project, a demo, or otherwise. The two cents downside is to spend some time maintaining it before starting a serious project. This is not out of the box you should create it by yourself and keep it on GitHub and forked when you need it. see an example

