It is easy to choose when a thing is good and the other is bad, but what to do when both are good! Pros and cons are the answer. Choosing an external 3rd party library takes time, obviously, it is a crucial process. There are many dependencies that do the same thing however nuances make them totally different with a big or little impact on the project. This article will walk you through how to spot the best-fit library for your project, the way I personally do.
First Look
there are several sites where we can check some stats about a given library and discover alternatives either. Which is awesome.
Key points I check
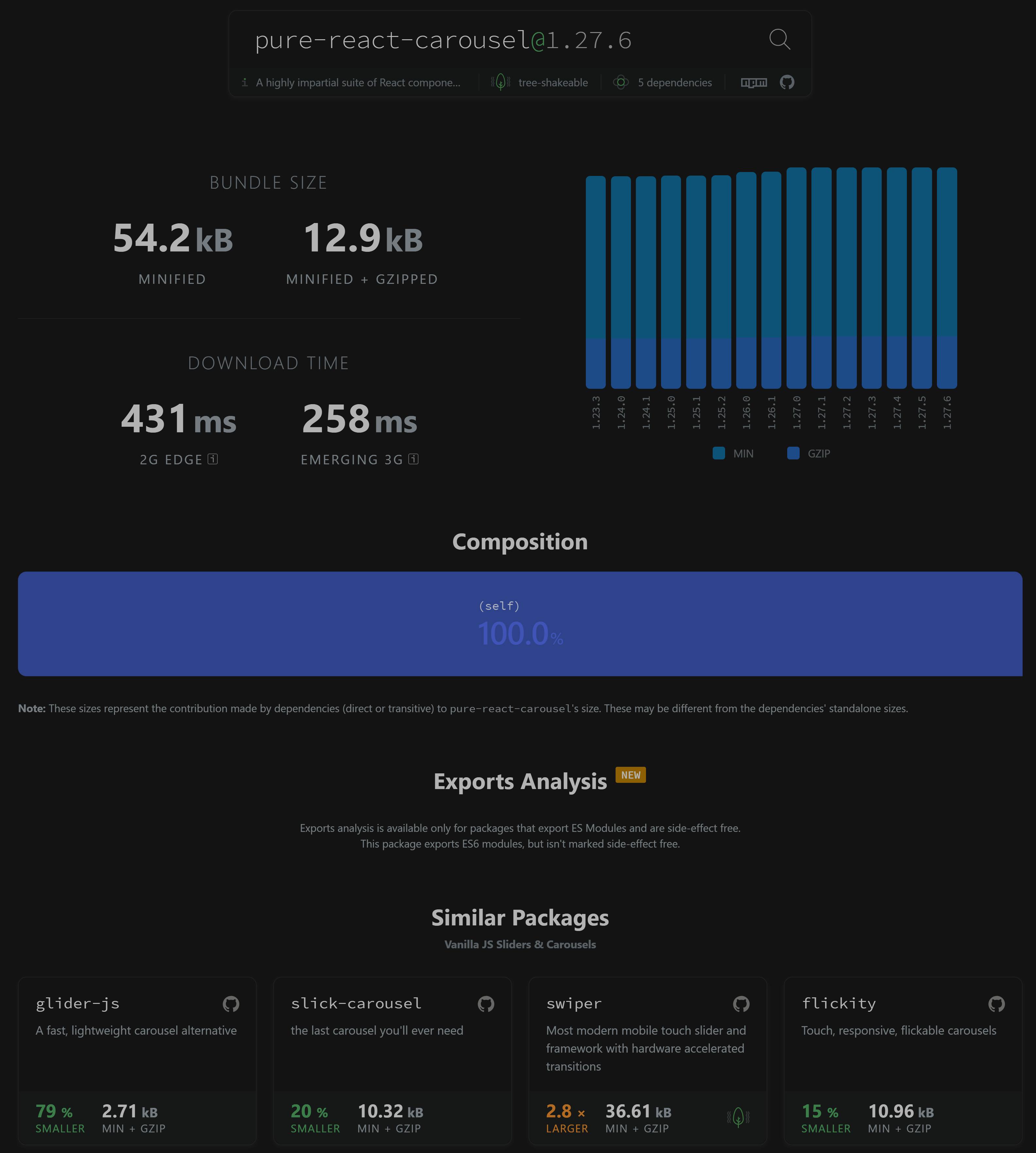
- Bundle size: bundlephobia is great, I normally compare the package I am checking with a list of suggested packages which give me an idea of how big/small the bundle size is.
 I make sure also that it is an ESM library, which allows me to import only the code that I use. which reduces the bundle size.
I make sure also that it is an ESM library, which allows me to import only the code that I use. which reduces the bundle size.
- Library Dependencies: zero dependencies is optimal.
- Actively maintained: this is a sign of healthy dependency. **
- Security and vulnerability
- Language: I prefer Typescript because it has features such as type-safety, autocompletes, and declaration files.
- License: A lot of libraries are under MIT, which allows for commercial or private use and /or modify it or distribute it, they don’t provide a warranty of any kind nor liability.
- who use or sponsor it. it means users and sponsors believe in its value.
- number of contributors more is better
- Issues on GitHub obviously less is better. However, many issues are not relevant to my case, so I just ignore them.
Resources where you can see library stats
Customizability
Stats are not enough to detect the best-fit. A demo or more with the chosen library can reveal things that are not stated in the stats. For example, customizability is probably a deal-breaker if it is a UI library. We likely want to customize it to fit into an existing design. In some cases, the customizability offered by UI libraries is not enough or the workaround is not straightforward. However, customizability becomes trivial for projects such as prototyping or MVP.
Motivation & Doc
I like to check the documentation, to see if I can walk through the APIs easily or not. I check if there are possible compatibility issues with other packages, I am not aware of. I like to see what motivates the authors to spend time and effort coding their library. What kind of problems they want to solve, other existing libraries do not. Why it is better than the existing solutions. have a look at these examples
...avoid including implementation details so refactors of your components (changes to implementation but not functionality) don't break your tests and slow you and your team down.
Glider.js was born out of a frustration for carousels, especially on mobile devices. Inspired by the well-known Slick.js, Glider.js aims to be a fast, lightweight, responsive, unopinionated, dependency-free carousel alternative...
Business Value
I like to consider resources such as time, developer experience, money...etc. I usually check if dependencies have an impact on business resources, this is helpful when we have two "good" candidates. e.x Enzyme versus Testing-library, from only business perspectives, Testing-library saves us a lot of time and reduces staff cost for companies because it tests the final results, and it does not test implementation details.
Thanks for reading. Let me know I missed something.

